週末不談政治。最近老談些硬梆梆的東西,心情好不起來。看前晚有人打人、有人被打,不知怎地胸中塊壘一剎化於無形,可浮三大白。決定效法張系國賭咒,一個月不談政治。
感謝許多朋友和電小二賞臉支持,文章輪播和相簿輪播功能得到熱烈的迴響。
衷心盼望聯網早日加上這些功能。在此之前,先野人獻曝一番,將程式碼公開。我知道有些網頁高手已經自行下載回去了。這次公開是為了一些對網頁和程式設計比較不熟悉的朋友,儘可能以最低限度的修改,將自己的文章圖片加入程式。
相信很快就會發現,程式本身實在很簡單,資料(索引碼)的收集才是苦功夫。所以希望由城邦執行的原因在此。如果有高手願意寫一段收集索引碼的程式最好。我已經苦過來,不想再動
 ,還請原諒。
,還請原諒。〔按這裡〕下載包含範例和說明的ZIP檔,解壓縮到一個資料夾,就可以開始了。如果你對JavaScript不熟,或沒有適當的除錯工具,建議啟動並保留test.htm的測試畫面,然後每修改一小部份就存檔,再按〔重新整理〕更新test.htm的畫面,看結果是否正確。因為JavaScript語法錯誤的結果,可能是什麼都看不到。這麼做你至少有機會後退兩步看看可能錯在那裡,而不致於茫然不知所措。
以下說明包含在壓縮檔內,但此處稍作版面編排,看起來清爽些。速成之作,簡陋莫怪,還請笑納。
以下說明如何修改文章輪播和相簿輪播程式,顯示你自己的文章標題和照片縮圖。
1.
首先要申請一個網頁空間.如果還沒有,可以按此申請(免費的就夠了):
申請手續完成後,會得到一個網址,如:www.geocities.com/your_account
2.
3.建議用網頁空間提供的工具(GeoCities叫File Manager),建立一個資料夾(例如:your_folder)。其中放置修改後的JavaScript及其他檔案把網址加上資料夾名稱,得到www.geocities.com/your_account/your_folder
這個字串用於script.htm和combo.js檔案,取代大寫的YOUR.WEBSITE.PATH字樣
先看test.htm,這個檔案用於上傳之前,測試正確與否。 執行時IE會出現安全性警示,允許執行即可。
未修改前,你看到的都是我的圖文。能看到表示正常。
4.
test.htm執行combo.js,一次顯示文章輪播和相簿輪播。檔案開頭兩行
//jnjPath='http://YOUR.WEBSITE.PATH/';
jnjPath='';YOUR.WEBSITE.PATH用你的網址加資料夾名稱取代(如www.geocities.com/your_account/your_folder)未上傳測試時要保持jnjPath為空字串,上傳之前做如下修改
jnjPath='http://www.geocities.com/your_account/your_folder/';
//jnjPath='';這四行是文章輪播部份,暫時不必理會
document.write( jnjBegin 'linefeed' jnjEnd );
document.write( jnjBegin 'lbracket' jnjEnd );
document.write( jnjBegin 'mychoice' jnjEnd );
document.write( jnjBegin 'rbracket' jnjEnd );這一行的數字要改成你的相簿索引碼。不夠可以增加,多餘可以刪除。
jnjAlbumSet = new Array( '19073', '12332', '10947', '12807', '12337', '18652' );當你進入任何相簿或照片的網頁時,網址列顯示的文字中,f_BOOK_ID=後面就是相簿索引碼這兩行隨機選擇相簿
idx = Math.round( Math.random() * jnjAlbumSet.length );
if ( idx >= jnjAlbumSet.length ) idx = 0;這四行是相簿輪播部份,暫時不必理會
document.write( jnjBegin 'linefeed' jnjEnd );
document.write( jnjBegin 'albumhead' jnjEnd );
document.write( jnjBegin 'album' jnjAlbumSet[ idx] jnjEnd );
document.write( jnjBegin 'albumbody' jnjEnd );
5.
mychoice.js是文章輪播的關鍵,要修改兩個地方第一個數字是文章索引碼,然後是文章標題。注意引號 '' 要保留。
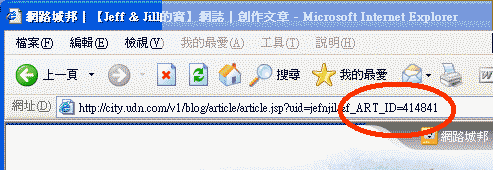
jnjSetup( '368294', 'Joyeux Noel - Merry Christmas - 聖誕快樂' );進入文章網頁時,網址列顯示的文字中,f_ART_ID=後面就是文章索引碼
注意:文章標題若包含引號,必須刪除或修改以jnjSetup開頭各行,都改成你的文章索引碼和標題。不夠可以複製,多餘可以刪除。這一行要把當中的jefnjil改成你的登入帳號
jnjcmd='<a target=_blank href="http://city.udn.com/v1/blog/article/article.jsp?uid=jefnjil&f_ART_ID=';
6.
相簿輪播部份比較複雜。先看檔案名稱為albumNNNNN.js的幾個檔案,其中NNNNN代表相簿索引碼將albumNNNNN.js改名為albumXXXXX.js,XXXXX是你的相簿索引碼打開albumXXXXX.js,只看前三行第一行的數字改成你的相簿索引碼(XXXXX)
jnjAlbum = '10947';第二行的文字改成你的相簿名稱
jnjAlbumTitle='拉斯維加斯大道';第三行的第一個數字是照片索引碼
jnjAddPhoto( '98644', false ); // 1當你進入照片網頁時,網址列顯示的文字中,f_PHOTO_ID=後面就是照片索引碼。後面的false比較詭異,它表示照片縮圖的檔案名稱是小寫的jpg。相對如果是true,表示照片縮圖的檔案名稱是大寫的JPG。這是server端程式(猜想是JSP)的問題,弄錯了將無法顯示縮圖。好在絕大多數都是這兩種,只有一次遇到Jpg,懶得理會,沒有包含到程式裡。以jnjAddPhoto開頭各行,都改成你的照片索引碼。不夠可以複製,多餘可以刪除。大小寫的問題,我沒有很認真處理。下面會再討論。
兩道斜線(//,表示註釋)後面的數字只是標記,處理完大小寫問題後就用不著了。
7.
albumbody.js是相簿輪播的關鍵,有一個地方要修改這一行要把當中的jefnjil改成你的登入帳號
jnjAlbumTitle = '相簿輪播 - <a href="http://city.udn.com/v1/blog/photo/album.jsp?uid=jefnjil&f_BOOK_ID='
這幾行是我用來觀察大小寫問題的程式,真正上線時沒有用處,因此用表示註釋的/* */包起來。 /*
for ( i = 0; i < jnjPhotoSet.length; i ) {
if ( jnjPhotoBig[ i] == false )
ext = 'jpg';
else
ext = 'JPG';
n = i 1;
document.write( n jnjThumbnail jnjPhotoSet[ i] '_1.' ext '"><p>' );
}
*/發生大小寫問題時,將/* */刪除,再將這幾行以後的所有程式碼,用/* */包起來。
執行時會發現無法顯示的縮圖旁有編號,照編號找到true/false的位置,將true/false對調即可。
解決大小寫問題後,再將/* */的位置還原,可以正式上線。這個解法笨拙,但當時只想快速解決,沒有仔細思考。弄好以後又懶得改,留待高手補強罷。
8.
albumhead.js有兩個地方要修改這兩行各有一個jefnjil,要改成你的登入帳號
jnjPhotoPage = '<a target=_blank href="http://city.udn.com/v1/blog/photo/photo.jsp?uid=jefnjil&f_BOOK_ID=';
jnjThumbnail = '<img border=0 src="http://city.udn.com/community/img/S_PSN_PHOTO/jefnjil/f_';
9.
沒有提到的幾個檔案,多半是HTML語法,和表現手法有關,可依照你對HTML的掌握自行修改。如果還有任何我忽略的jefnjil字樣,都改成你的登入帳號
10.
執行test.htm,在正式上傳之前,測試你的修改正確與否
11.
用網頁空間提供的工具(GeoCities叫File Manager),將相關檔案上傳到先前建立的資料夾(your_folder)。上傳前記得將combo.js中的jnjPath做如下修改(空字串改成網址)
jnjPath='http://www.geocities.com/your_account/your_folder/';
//jnjPath='';
12.
執行script.htm,看上傳後的結果正確與否一切OK之後,複製script.htm裡面那行,就可以貼在你需要的地方。
注意:
若要貼在文章裡,得先將編輯模式改為〔HTML原始碼〕。改回正常模式後並不會顯示,要到發表後才看得到。麻煩的是,修改文章時,會被展開成很大一片碼,不加修改會發生錯誤,必須刪除後再重貼。最好確定文章不再修改後再貼。
提示:
combo.js只是個範例,你可以自行將文章輪播或相簿輪播刪除,只保留其中一部份。其他如何變化,就看你製作網頁的功力囉!
原發表於Jeff & Jill的窩,2006/08/26 12:15:18
《以下留言與回覆,來自 聯網》
01. 胡說八道 2006/08/28 22:34
該鼓掌叫好
雖然我既不懂也不可能去做
可還是要鼓掌叫好
因為開放自己辛苦的成果給網友
不但是一種無私更可豐富聯網世界
看不懂
一樣是看不懂....但還是推~~~
推才是王道之王



沒有留言:
張貼留言